NEWS 新着情報

Contact Form 7とは?
Contact Form 7は、WordPressでお問い合わせフォームを簡単に作成できるプラグインです。
シンプルながらも柔軟性があり、コードの知識がなくてもフォームを作成・管理できる点が特徴です。無料で利用でき、多くのWebサイトで広く活用されています。
今回は、Contact Form 7をより柔軟にりようする方法をいくつか、解説します。
WordPressによるスパム対策
Contact Form 7にreCAPTCHAを導入する方法
① Google reCAPTCHAの取得
Google reCAPTCHA のアカウントを作成し、スパム対策を行うためのサイトキーと、シークレットキーを作成します。
主な手順は以下になります。
- Google reCAPTCHA のサイト にアクセスする
- Google アカウントでログインする
- 「Admin Console」ボタンをクリックする
- 新しいサイトを登録するためのフォームに必要事項を入力する
- 「サイトキー」と「シークレットキー」が表示されるので、コピーして保存する
難しい作業はないため、必要に応じてGoogleガイダンスを参照しながら、作成して下さい。
② WordPressの管理者画面から、reCAPTCHAを設定する
プラグインContact Form7をインスロールすると、管理者画面のサイドメニューに「お問い合わせ」の項目が表示されます。この項目のインテグレーションを選択すると、「外部 API とのインテグレーション
」のページに遷移します。
「外部 API とのインテグレーション」ページで、reCAPTCHAの項目の「インテグレーションのセットアップ」を選択すると、サイトキーと、シークレットキーの入力フォームが表示されます。
ここに、①で取得した「サイトキー」と「シークレットキー」がを登録することで、reCAPTCHAのセットアップが完了します。
reCAPTCHAが適用されると、右下に以下のようなreCAPTCHA Enterprise バッジが表示されます。

reCAPTCHA Enterprise バッジを指定したページにのみ適用する方法
reCAPTCHA Enterprise バッジは、Contact Form7に導入すると、すべての画面で表示されます。
Googleは基本的にreCAPTCHA Enterprise バッジを表示することとしていますが、ユーザーフローに reCAPTCHA ブランドを目に見える形で表示している場合に限り、バッジを非表示にしても良いとなっています。
reCAPTCHA Enterprise バッジは、デザインに影響をもたらすため、デザインを重視しているサイトなどでは非表示にしたい場合などがあります。
そういった場合には、以下のコードをfunction.phpに追記することで指定したページにのみreCAPTCHA Enterprise バッジを適用す流ことができます。
//パーマリンクが「contact」以外では、reCaptchaを呼び出さない
add_action( 'wp_enqueue_scripts', function (){
if (!is_page('contact')) {
wp_deregister_script( 'google-recaptcha' );
}
}, 100);このコードは、パーマリンクにcontactを指定しているページでのみreCAPTCHAを実行するためのコードとなります。
ContactForm7のプルダウン(Select)でoptgroup機能を使う
ContactForm7のプルダウン(Select)にoptgroupを利用するための方法
①optgroupを利用するための独自コードをfunction.phpに追記
Contact Form7では、デフォルトで、Selectのグループ化(optgroup)が利用できません。
そのため、function.phpにグループ機能を追加するコードを追記します。
function custom_cf7_optgroup($content) {
$form_name = 'found-out-service'; // Contact Form 7 の `name` 属性と一致させる
$content = preg_replace_callback(
'/<select[^>]*name="' . preg_quote($form_name, '/') . '"\s*[^>]*>(.*?)<\/select>/s',
function ($matches) use ($form_name) {
$options_html = $matches[1];
// オプションをすべて取得
preg_match_all('/<option[^>]*>(.*?)<\/option>/', $options_html, $matches_options, PREG_SET_ORDER);
$output = '<select name="' . esc_attr($form_name) . '">';
$in_optgroup = false;
foreach ($matches_options as $option_match) {
$option = $option_match[0]; // <option value="xxx">ラベル</option>
if (preg_match('/value="group-(.*?)"/', $option, $match)) {
// `<optgroup>` の開始
if ($in_optgroup) {
$output .= '</optgroup>'; // 既存の optgroup を閉じる
}
$output .= '<optgroup label="' . esc_attr($match[1]) . '">';
$in_optgroup = true;
} elseif (strpos($option, 'value="endgroup"') !== false) {
// `<optgroup>` の終了
if ($in_optgroup) {
$output .= '</optgroup>';
$in_optgroup = false;
}
} else {
// 通常の `<option>` をそのまま追加
$output .= $option;
}
}
// 最後の `<optgroup>` を閉じる
if ($in_optgroup) {
$output .= '</optgroup>';
}
$output .= '</select>';
return $output;
},
$content
);
return $content;
}
add_filter('wpcf7_form_elements', 'custom_cf7_optgroup');このコードは、Selectコードの中で、group-〇〇〜endgroupで、囲んだ箇所をoptgroupでグループ化するコードです。今回指定している「found-out-service」を自由に変えることで、指定先を変更することができます。
②Contact Form 7内でselectを呼び出す
name属性にfunction.phpで指定した「found-out-service」を設定し、group-〇〇〜endgroupの中に、複数の選択肢を記載します。
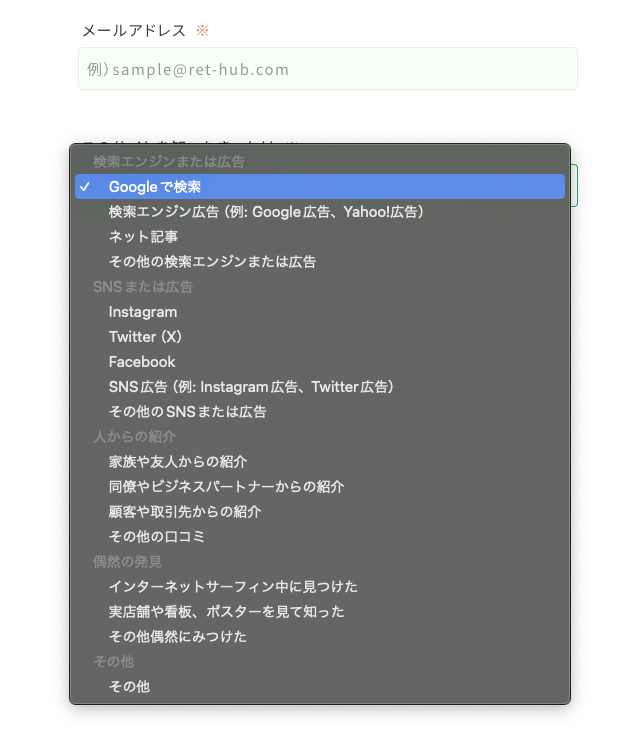
[select* found-out-service "group-検索エンジンまたは広告" "Googleで検索" "検索エンジン広告(例: Google広告、Yahoo!広告)" "ネット記事" "その他の検索エンジンまたは広告" "endgroup" "group-SNSまたは広告" "Instagram" "Twitter(X)" "Facebook" "SNS広告(例: Instagram広告、Twitter広告)" "その他のSNSまたは広告" "endgroup" "group-人からの紹介" "家族や友人からの紹介" "同僚やビジネスパートナーからの紹介" "顧客や取引先からの紹介" "その他の口コミ" "endgroup" "group-偶然の発見" "インターネットサーフィン中に見つけた" "実店舗や看板、ポスターを見て知った" "その他偶然にみつけた" "endgroup" "group-その他" "その他" "endgroup"]
以下のようなグループ化されたセレクトボックスが表示されます。